导语:豌豆荚是 Android 手机用户喜欢的桌面管理客户端。在今年年初,它公布了 2.0 版。然而从 1.0 到 2.0,版本号上小小的变化的背后,是凝结整个豌豆荚实验室 10 个月的努力。豌豆荚创始人王俊煜撰文一篇,讲述为什么豌豆荚 2.0 的开发要花 10 个月的时间,这中间整个团队经历了怎样的过程,他们是如何对待产品重构这件事的。
一
今年 2 月份的时候,我们发布了豌豆荚 Windows 版 2.0。这个项目的设计和开发时间有 10 个月之久,这对很多公司来说可能并不算长。但考虑到这 10 个月占据豌豆实验室当时两年历史的接近一半,豌豆荚 2.0 对于我们来说就显得很重要了。2009 年年底,我们开始豌豆实验室的时候,就希望做不一样的公司、开发不一样的产品。用我们的产品和技术,来帮用户解决问题。而不是像很多同行一样,用其它的更捷径的方式。两年的时间里我们做了很多尝试。有些尝试失败了,也有些尝试成功了。
「成功」有一个简单的标准,即被「借鉴」。2010 年,我们刚刚推出第一代产品的时候,用了和过去的类似软件很不一样的产品设计,特别是功能大为减少。有些朋友忧心我们的产品过于简洁,也有人警告我们说,这种「阳春白雪」的产品在中国是走不通的。但时至今日,我们已经拥有了超过 5000 万的安装量,而今天市面上所有有点影响力的桌面手机管理软件,基本上也并没有脱离开豌豆荚定义下来的框架。可以说,我们在过去两年的时间里重新定义了桌面手机管理软件。
我们不介意别人对我们的跟随,因为当别人还在跟随我们的时候,我们其实已经给明天做好了准备。
这就是豌豆荚 2.0 的设计背景。
二
为什么要动手做豌豆荚 2.0?要回答这个问题,就得知道豌豆荚 1.0 是在什么样的环境下出炉的。豌豆荚 1.0 开始开发于 2009 年 12 月,当时市面上最为流行的 Android 手机是 HTC Hero,Motorola Milestone 刚刚推出,Nexus One 还不见踪影,Android 手机在国内的数量,应该仅在百万级别。这种情况下我们将豌豆荚专注在 Android 上,其实上是一种冒险。实话实说,我们自己也并不清楚用户需求到底是什么样的。
因此,对于豌豆实验室来说,最重要的任务就是尽快推出最小可用的原型产品(Minimum viable product, MVP),验证用户需求。
说到这里稍微绕远一点——为什么这些年来很少创业公司会选择 Windows 客户端这个领域?原因很简单:开发成本太高。要做一个非常好的 Windows 客户端实在太难了,要比做 Web 服务、iOS、Android 应用都要难得多。这也是为什么我们现在想把我们创造的这种 Web 客户端的框架开放出来的原因,因为实在太难了。
因此,可以理解为什么豌豆荚最早选择了用 .NET framework 来开发——在开发效率还是用户体验这个问题上,我们选择了开发效率。尽管这个决定后来被屡屡诟病,但即使再来一次,我们也一定会做同样的选择——因为这可以确保我们能用最快的速度将产品推向市场,迅速摸清用户需求。快速迭代。
所以你可以想像,那时候我们的心态是:尽快用积木搭个能走的小车,别的再说。即使很小车不牢靠,但至少能走。而能走了以后,我们应该有时间重新做个好点的车。
一晃一年过去了。2011 年 2 月份,我们迎来了第 100 万个用户。如我们所料,用户需求变化很快,一年的时间里面产品进行了多次大幅改动,但基础仍然是那个用积木搭成的小车。
积木小车已经不堪重负了,已经有太多的新功能、太多的缺陷,不推倒重来无法解决。
三
我们最终下定决定要推倒重来,重新设计和开发豌豆荚。这是在 2011 年的 2 月份。扔掉 .NET framework 的架构,重新用 C++ 开发——我们知道这是一件很难的事情。但,实际情况比我们想象的还难。无知者无畏。
我们最初的计划是 在2011 年 6 月发布豌豆荚 2.0。不过,到 5 月份的时候,我们估计新产品在 7 月份发布的话,可以比较安全。到 6 月份的时候,我们再次估计在 9 月应该能发布,这样我们能过个美好的国庆长假。可是到了 9 月份的时候,估计的时间点变成了新年前后。董事会上冯锋承诺,如果新年前还无法发布,就要服毒自尽(幸好后来没有人提起过这件事情)。最后,我们是在 2012 年 2 月 22 日发布的。
这个日子其实也不是刻意挑的,而是因为豌豆荚 2.0 各项指标终于在一周前都基本达标了。
回头一看,我们当时随意用积木搭成的小车,居然在这整整 10 个月的时间里一路高歌猛进,安装量从 100 万变成了 2500 万。这真是一件让人吃惊的事情。
不管怎么样,总算是发布了。
四
2011 年 3 月,我们开始进行豌豆荚 2.0 的设计工作。豌豆荚 2.0 要解决什么问题?传统的理解需求的过程,有许多不同的方式。例如,直接进行用户访谈,发放调查问卷,购买市场研究报告,或者听听意见领袖们怎么说。
我们的方式,就是依赖直觉和经验。
这有两个前提条件,一是豌豆荚已经运营了一年,我们自信对用户需求的理解已经有了一定的积累;二是实际上在当时来看,已经不是不清楚用户需求的问题,而是用户的大量需求我们原有的产品和技术架构无法满足的问题。因此我们做的第一件事情,就是把我们脑海里面堆积如山的想做的事情整理出来。
第二件事情,豌豆荚的愿景在一年多的时间里也慢慢变得清晰。将这个愿景整理成思维导图,我们就拥有了一个几年内的路线图。豌豆荚 2.0 如何和这一愿景相匹配,也就是一件自然而然的事情了。
和各种各样的头脑风暴的过程一样,需求的收集是一个开放的过程。这里面会有各种各样的声音,但需要产品设计师来归纳和整理。
与此同时,工程师们也在做早期技术方案的探索。早期的探索过程就像上图所示意的一样。你需要不断地发散,又需要不断地拒绝掉不那么靠谱的想法,留下那些靠谱的,并且进行下一个阶段的发散。如此反复,你就在这发散与收敛的过程中取得了进展。
五
豌豆实验室使用 Google Docs 办公。在初步的想法确定下来以后,我们就开始使用 Google Docs 协作,不断把我们对产品的想法积累下来。在纸面上推演的时间花了一两个月的时间,我们维护了一个文档,一直在更新。这种时候,是不需要关心能不能做出来,也不需要赶时间的。不是所有的沟通工作都适合用开会这种形式来解决。尤其是对产品的想法,很多时候可能就是躺在床上睡着之前的灵光一现,如何更有效地捕捉到这种灵光,比何高效地沟通更重要。
所以那段时间我们在 Google Docs 上维护了两个文档,一个是基础框架的需求,只要想到什么东西,我们就会添加进去。可能其它的同学过了几天甚至是几周的时间突然在这个基础上想到了什么新的想法,才会上去回复进去。Google Docs 的评论功能非常适合于进行这种异步的讨论。
另外一个是所有功能的列表。这个文档叫 One-Pager,本意是在一页内将所有的功能写进去,结果最后发现打印出来有 10 页长。
灵感一发不可收拾,我们写了很多文档,放在同一个目录里面。和一部分设计项目的过程不同,到这里为止,我们还没有动手画任何东西。不是不想画,而是强忍住了画出来的冲动。我们觉得,应该先从比较抽象和逻辑的层次,把产品的思路整理清楚。
这张图是我用来做规划的工作,在这里面列出了豌豆荚所有的页面和功能,确保不会出现大的遗漏。这同时也做为工作规模和进度的估计,看这张图,我们就能知道有多少工作已经完成,有多少工作还没有做。
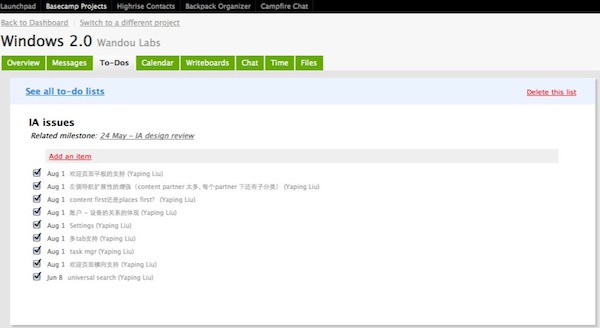
设计工作往往是发散的,但经过之前的铺垫,我们已经整理出“再设计工作”的几条主线。其中之一,就是对信息架构的改善。类似这样的主题,我们在 Basecamp 中创建了不同的 To-Do 列表,方便头脑风暴要解决的问题,同时也一个个划掉,确保项目始终围绕着重设计要解决的问题来进行,不过分发散。
我们有时候引入大量的讨论,但又注意不和所有的人讨论。在豌豆实验室这种开放透明的工作环境中,如何「管理」好其他人的脑力是一个挑战。你希望其他人的观点、知识、经验是能对你的项目带来帮助,又不希望会对你的决策带来干扰,避免「集体决策」的结果。
六
Jesse James Garrett 在《用户体验的要素》这张著名的图表中,将用户体验划分为几个不同的层次。随着设计的过程从抽象到具象,产品也一步步走向完整。接下来的设计过程就是一个从抽象到具象的过程。
我们开始有手绘的线框图。
为了探索更好的信息架构,尝试了各种各样的方案。基本上是按照排列组合的方式,把各种可能的情况都试了一遍。
就和之前那张示意图一样,设计的过程就是不断发散尝试,同时也不断抛弃自己的尝试,挑选胜出者,再进行下一轮的发散和抛弃。
这种不断发散地尝试在什么时候可以停止呢?一直到出现一些自己满意的方案为止。什么叫一些?什么叫做自己满意呢?就是觉得没有什么可以改了。高质量的设计一定是有满墙的迭代草稿做为基础。第一稿就非常完美,有可能性,但非常罕见。
同时我们也开始了视觉设计的工作。这是不符合一般设计项目的流程的,但我们的时间不允许做完所有的交互设计,再进入视觉设计这一流程。
七
前文再续,说到我们一边画线框图,一边就请我们远在纽约的视觉设计师开始开展了视觉设计的工作。一方面是因为这样比较节省时间,另外一方面也和项目参与者的技能比较有关。我和刘亚平(豌豆荚的产品设计师)都不擅长视觉设计,但自认还是有能力将一个比较完善的视觉设计语言应用到已有的产品上的。因此,在视觉设计的基本样式出现后,我们整个设计的过程基本上就是直接输出高保真的设计稿的过程。从没有草图到线框图到视觉设计稿的过程后,效率提高了很多,依赖已经确定的视觉风格,也可以保证不出现冲突,还有高度的一致性。
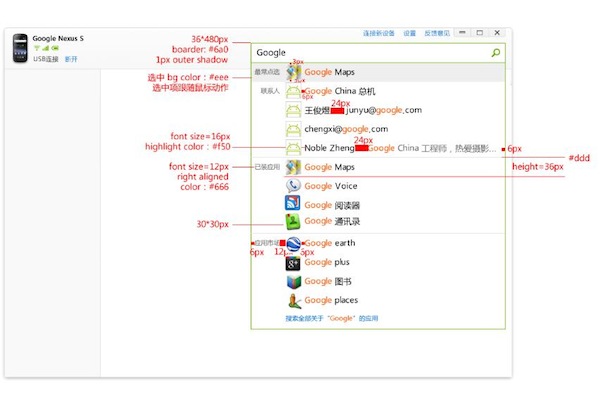
借助这个风格的工作模式,我们往往在一张图上会同时标注产品逻辑和呈现大量细节的视觉实现指南。通过这种方式,我们可以一步到位地和开发人员讲清楚我们需要的是什么。这是非常重要的,很多复杂的交互中,有一点点不清楚,要返工的成本可能就会非常高。这张图展示的是对通用搜索功能的设计,设计师需要考虑到拼音首字母、标点符号全角还是半角等等的细节。然而,即使做到这个程度,仍然出现了很多因沟通不清而出现返工的情况。
这是豌豆荚 2.0 左侧导航的部分设计稿,我们遍历了所有的状态,力图在产品定义中将所有情况都考虑到。
我们的经验是,不要拘泥于教科书上的流程——当然,你需要了解。在这个阶段,也要和所有人讨论,让他们告诉你各种各样的边缘情况。
八
整个设计过程我们进行了数百次尝试。实际数字应该要比这个多,因为我们都没有每做一次,就保存一次版本的习惯。在确定了欢迎页面的主要任务是加强用户和自己手机之间的情感联系后,我们首先是收集了一些图片,来沟通我们希望这个页面传达什么情感。
然后在这个基础上进行了各种概念的探索。
比如,是不是在欢迎页面上显示通知、手机里面的图片、推荐应用等等:
只显示图片:
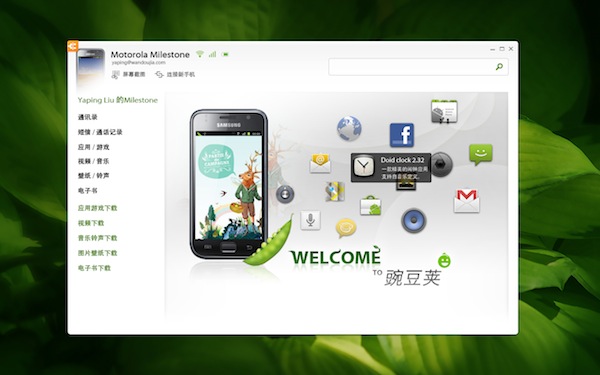
显示应用:
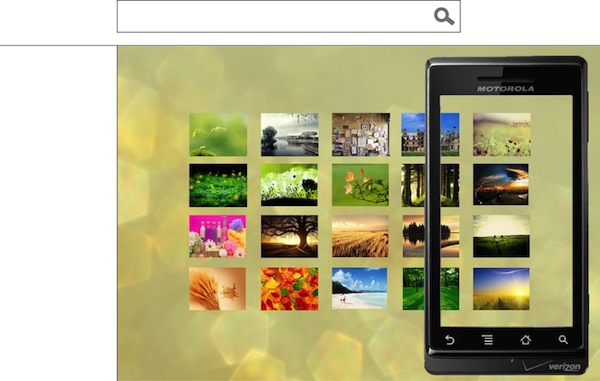
将手机的墙纸取出来,和欢迎页面结合到一起去?我们收集了一些常见的壁纸,进行了效果模拟:
在确定了几个比较明确的方向后——使用我们向用户推荐的应用,要结合用户在手机上设置的墙纸——我们进行了更多的探索:
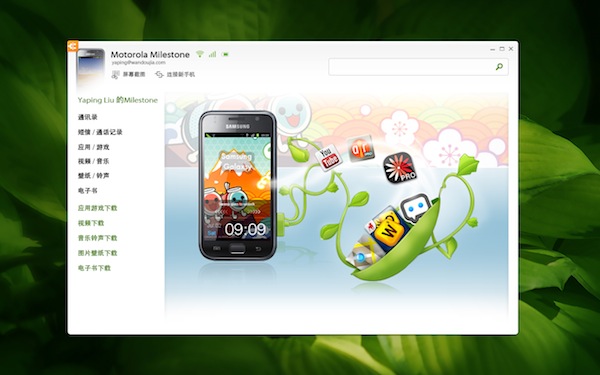
这是最后的样子:
这期间,为了探索交互的效果,我们还开发了几个可交互的动画原型,供设计师们实际评估。豌豆荚 2.0 的 Web 框架也会这些效果的实现带来了便利。
前面说到,如果没有数量众多的迭代,不大可能有一个好的设计。豌豆荚 2.0 就是其中一个案例。
九
然后就是漫长的设计、开发、返工、再设计、再开发的过程。我们一直看着那张大图。2011 年 8 月,我们发了第一个公测的版本,发电邮邀请了几万位热心用户参与测试。从这时候开始,我们用尽了各种定量和定性的办法来不断邀请用户参与,不断评估效果。从传统的可用性测试、到性能数据评估、到定量的问卷调查等等。到 2012 年 2 月我们的各项指标终于都满足条件,准备正式发布时,豌豆荚 2.0 已经积累了超过 100 万的测试用户。
回头来看,豌豆荚的愿景仍然有大部分没有实现。上面的这些设计,在发布后的半年多时间里也在不断进行调整,有不少设计已经又被我们认为更好的设计取代了。而且,我们的路线图里面还有更多我们认为可以再次改变整个产品体验的想法。我们现在有一个五位产品设计师组成的产品设计团队,但我们要做的事情还有很多。现在豌豆荚总安装量超过 6000 万,豌豆荚 2.0 的安装量超过 5000 万,但远远不是我们理想的全部。
如果你觉得我们的工作方式还合你的胃口,不妨考虑一下加入我们。有兴趣,可直接联系 junyu@wandoujia.com 或 yaping@wandoujia.com。
题图由豌豆荚实验室独家提供
爱范儿 · Beats of Bits |
原文链接 ·
63 热评 ·
新浪微博 ·
订阅全文 ·
微信订阅 ·
加入爱范社区!